
記事の作成をWordPress上で行う場合、どうしても画像の挿入は必要不可欠になってきます。
記事のライティングをクラウドソーシングサービス等で行う際、「WordPress」での作業を求められることは非常に多く、さらに画像の追加も行わなければいけないなんて事は多々あるでしょう。
そんな時に必要最低限の扱いを知っておけば、効率よく作業を進められるようになしますし、何より他の機会で使う頻度が高いので是非身につけておいてほしいと考えています。
今回は、そんなWordPressでの画像の挿入方法とサイズの変え方についてご紹介していきます。
記事に画像を挿入する
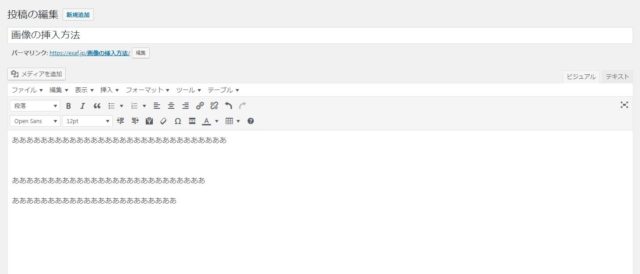
WordPressの投稿ページや固定ページの編集画面には、画像を挿入する『メディアを追加』というボタンがあります。
この『メディアを追加』を使うと記事に画像を追加することが可能です。

記事に画像をアップロードする(メディアを追加する)
投稿の編集画面を開きます。

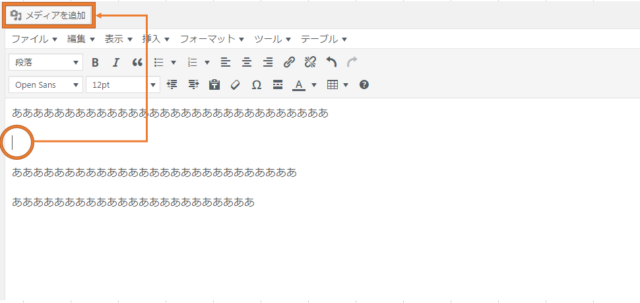
画像を挿入したい位置にカーソルをあわせ、「メディアを追加」ボタンを押してください。

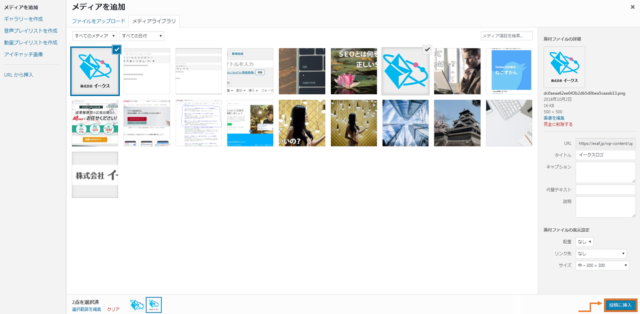
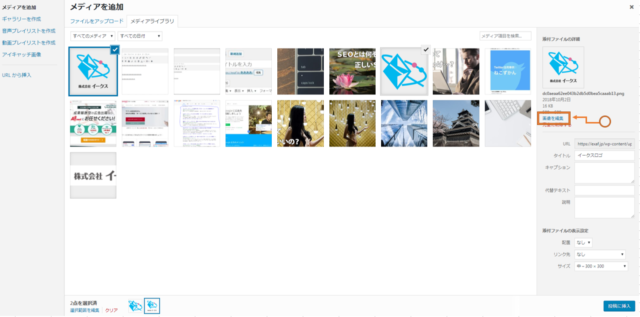
「メディアを追加」を押すと下記のような画面に行くので「ファイルをアップロード→ファイルを選択」の順でクリックしていき画像を選ぶところまで行きます。

画像を選び投稿へ挿入ボタンをクリックしましょう。

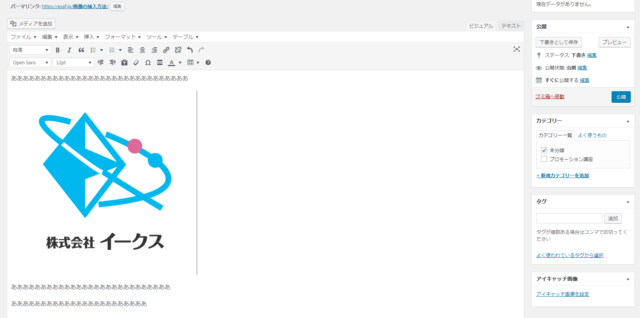
そうすると先程選択していた記事の位置に画像が挿入されます。

画像の追加はこれで完了です。
youtubeに動画でわかりやすく解説しているものがありましたので一度見てみるとより理解しやすくなると思います。
画像サイズを変更する
画像のサイズは大きすぎるとサイトに負担をかけてしまいますし逆に小さすぎると画像が見にくくなってしまいます。
そうならないため適切なサイズで画像をアップロードしておきましょう。
画像編集画面に行き「画像を編集」する
まずはメディアを開き編集したい画像を開きます。メディアに画像をアップロードする際にも編集ができます。

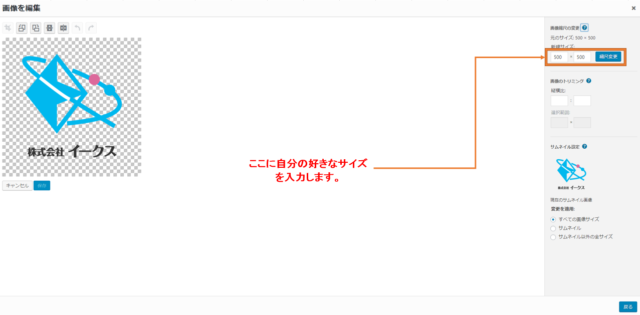
「画像を編集」を押すと画像を編集できる画面に行くので画像サイズを自分で設定します。

サイズの変更が終われば「縮尺変更」を押せば完了です。
適切なサイズはどれくらいなのか
サイトによって適切なサイズは異なってきますが、画像を編集してサイズを決める際におすすめな方法はあります。
まず、画像が横長の画像であった場合は横幅を640pxに合わせます。その時縦幅は自動で表示されていますのでそのまま縮尺変更でOKです。
縦長の画像の場合は縦幅を最初に480pxに指定します。そうするとそれに合わせて横幅が勝手に計算されて表示されますのでそのまま縮尺変更をしましょう。
ほとんどの画像の場合はこの処理を入れておくだけできれいに表示されるはずです。
まとめ
今回はWordpressでの画像の挿入方法についてお伝えしてきましたがおわかりいただけたでしょうか?
記事のライティングをする上でWordpressでの画像挿入は必要不可欠なスキルになりますのでぜひとも基本操作を覚えておいて頂きたいです。
