
サイトマップとは
サイトマップはと、その名の通り、サイト全体の構成を整理し、マップ化したものです。サイトマップを作ることにより、ユーザーがコンテンツを使いやすくなるだけでなく、クローラーに正しい場所を伝え、SEOを効率化させる目的も果たします。このサイトマップ、一緒くたに『サイトマップ』と呼ばれていますが、実は『XML』と『HTML』2種類のサイトマップに別れるのです。
XMLサイトマップ
XMLサイトマップは、Googleなどの検索エンジンにサイトの構成を正しく伝え、コンテンツを読み込むクローラーの効率を上げるために使用されます。
そのため、私達ユーザーが視覚的に見ることは出来ませんが、プログラムとして、SEOを行う上では無くてはならないものなのです。
HTMLサイトマップ
XMLサイトマップは、私達ユーザーにサイトのページ構成を伝える、視覚的な役割を果たします。よく見かけるのはサイト下部。コンテンツに紐づくページをまとめた、テキストリンクがHTMLサイトマップです。
サイトマップを作成する
上に挙げた2種類のサイトマップは、WordPressのプラグインを使い簡単に作成し、使用することができます。もしWordPressを使用していなくても、専用のツールやご紹介するソースで手軽に取り入れることもできます。ここからはXMLとHTMLのサイトマップを作成する方法をご紹介します。
XMLサイトマップを作成する
XMLサイトマップは、検索エンジンに正しいサイトの構成を伝える、重要なサイトマップです。このサイトマップはWordPressのプラグインもしくは自動生成ツールの「sitemap.xml Editor」というサイトで作成できます。WordPressを使っている方は、プラグインが断然おすすめ!そうでない方は「sitemap.xml Editor」を試してみて下さい。
WordPressのプラグインで作成

XMLサイトマップに一番おすすめのプラグインは『All In One SEO Pack』。サイトマップが作成できるだけでなく、どのコンテンツを優先的に検索エンジンへ読み込ませるかまで設定できる、高機能なプラグインです。
プラグインの設定手順手順
- WordPressのサイドメニューから『新規プラグイン追加』を選択
- 新規プラグイン追加ページの検索BOXから『All in One SEO Pack』を検索
- All in One SEO Packをインストールして有効化する
- 各種項目へチェックを入れる
これでプラグインによるXMLサイトマップの作成は完了です。
自動生成ツール「sitemap.xml Editor」で作成

WordPressを使用していなければ、ツールを使って作成することも可能です。サイトのURLを入力してファイルをダウンロードするだけなので、とても手軽に利用することができます。
sitemap.xml Editorの設定手順手順
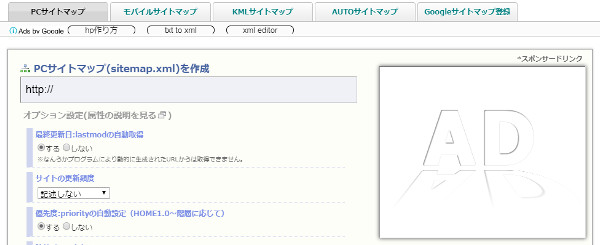
- モバイルPCでページ内容が同じ場合は『PCサイトマップ』タブを選択
- 『PCサイトマップ(sitemap.xml)を作成』のボックスにサイトURLを入力
- 各種項目にチェックを入れる
- サイトマップ作成ボタンを押しXMLファイルをダウンロード
- ダウンロードしたサイトマップファイル(sitemap.xml)をサーバーにアップロード
これでsitemap.xml EditorによるXMLサイトマップの作成は完了です。Search Consoleへサイトマップを登録する場合は、サイトURLの末尾に『/sitemap.xml』を入れるだけ。
HTMLサイトマップを作成する
HTMLサイトマップはSEOに必ずしも必要なサイトマップではありません。それでも、ユーザーへの利便性やサイトのデザイン向上を目的として設置する場合もあるでしょう。その場合は、WordPressのプラグインを使います。もしWordPressを使っていない場合は、ソースを手書きする必要があります。
WordPressのプラグインで作成

PS Auto Sitemapの設定手順手順
- WordPressのサイドメニューから『新規プラグイン追加』を選択
- 新規プラグイン追加ページの検索BOXから『PS Auto Sitemap』を検索
- PS Auto Sitemapをインストールして有効化する
- 固定ページでサイトマップページを新規作成
- 固定ページのページID(post=ページID)をコピー
- 『設定>PS Auto Sitemap』の順でプラグイン設定ページへ移動
- IDの部分に先程コピーしたpost=ページIDを入力
- 先程新規作成した固定ページに<!– SITEMAP CONTENT REPLACE POINT –>を入力
これでPS Auto SitemapによるHTMLサイトマップの作成は完了です。
ソースを手書きして作成
WordPressを使っていない場合は、残念ながらソースを手書きで書いていくしかありません。基本的なHTMLとCSSを出していますので、参考にしてみて下さい。
HTMLソース
| <div class="sitemap-list"> | |
| <h3>大項目A</h3> | |
| <ul> | |
| <li><a href="ページurl">項目1</a></li> | |
| <li><a href="ページurl">項目2</a></li> | |
| <li><a href="ページurl">項目3</a></li> | |
| </ul> | |
| </div> |
CSSソース
| .sitemap-list { | |
| width: 33%; | |
| max-width: 150px; | |
| display: inline-block; | |
| } | |
| .sitemap-list h3 { | |
| color: #fff; | |
| font-size: 18px; | |
| } | |
| .sitemap-list ul { | |
| color: #fff; | |
| } | |
| .sitemap-list a { | |
| text-decoration: none; | |
| font-size: 12px; | |
| color: #fff; | |
| } |
CSS完成したイメージ